Zuora Design System
The Zuora Design System (ZDS) is a set of reusable components and patterns designed to scale the platform, reducing redundancy and ensuring a cohesive user experience across products. As Zuora grows, ZDS helps integrate acquired companies and enables decoupled products, creating a unified design language across the ecosystem.
Design System Users
Zuora application developers
Zuora product owners
Zuora designers
Goals
As Zuora aims to lead in design excellence and innovation, the ZDS empowers designers, product managers, and engineers with a self-service design system. This system accelerates design development, promotes visual consistency, fosters collaboration, unifies design language, and serves as an educational resource across the organization.
Leading Strategy and Execution
As the lead designer and manager of the design system, I drove its growth and adaptability, focusing on:
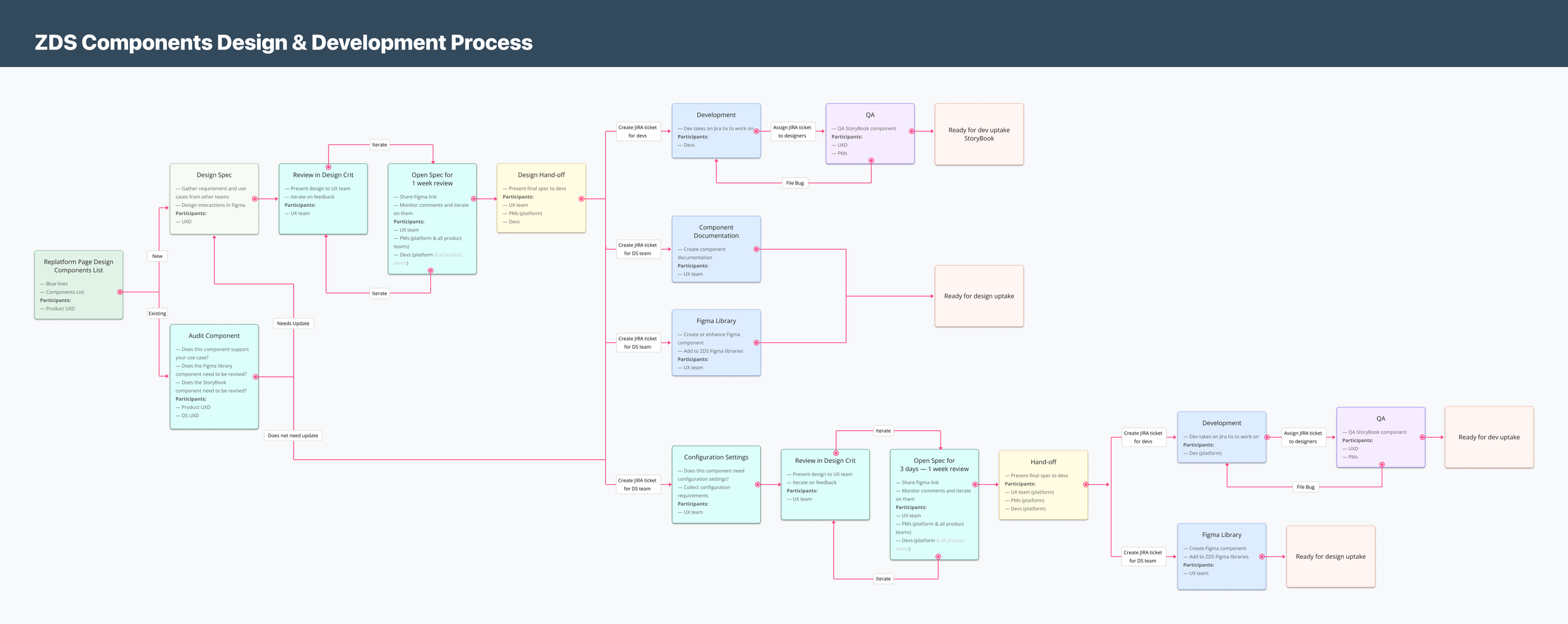
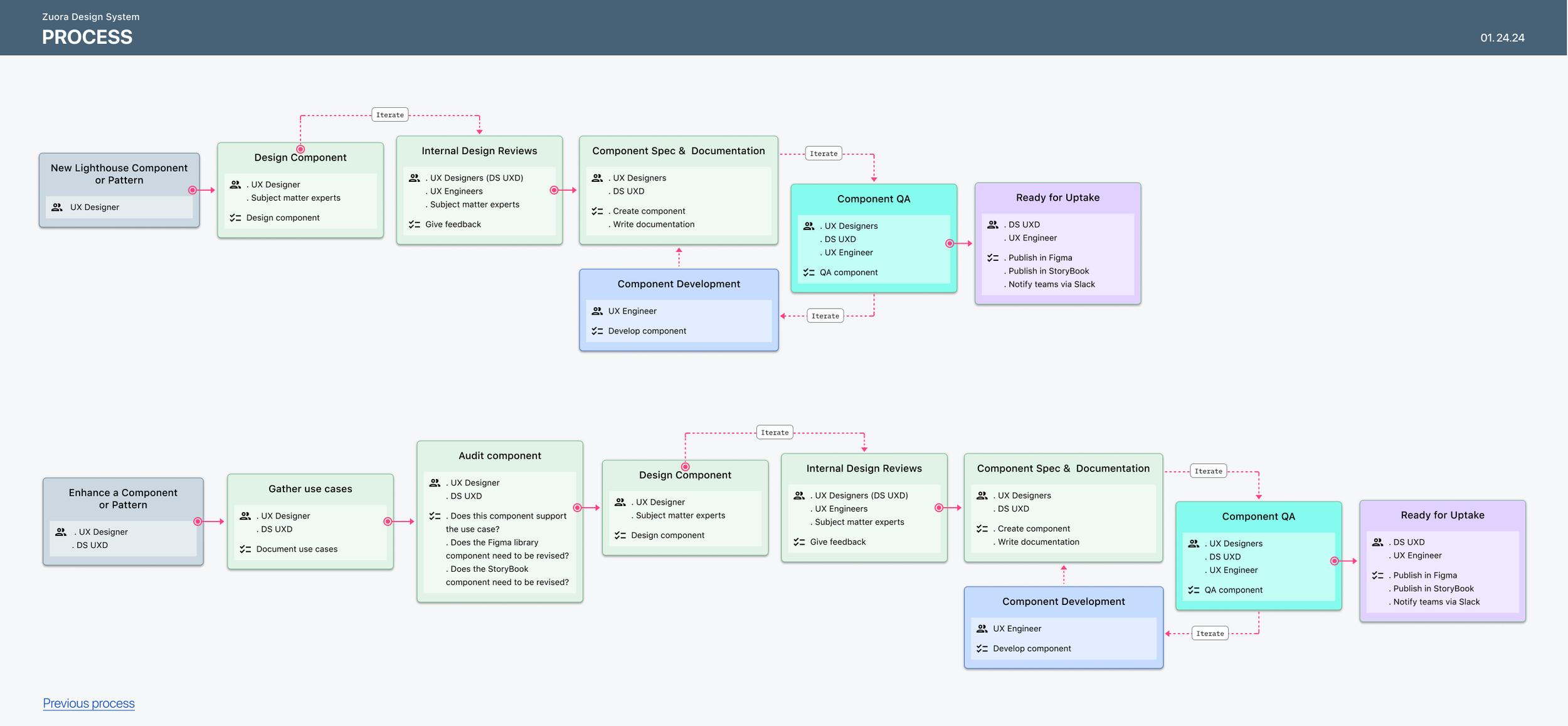
Scaling the Design System: I led a team to scale ZDS across the platform, aligning product, design, and engineering through cross-functional processes. I encouraged collaboration between designers and engineers to drive system adoption while managing project tasks via Jira to prioritize and track updates.
Adapting to Challenges: I adapted workflows to maintain progress by engaging the app engineering teams when we lost engineering support. I also led the team through a shift to a service-oriented model, collaborating with UX developers to enhance quality and efficiently distribute new patterns independently.
Platform Redesign Preparation: I collaborated with design directors, designers, and UX developers to provide the right assets for new products and features. This ongoing effort includes documenting processes, reviewing components, and implementing updates to align with redesign goals, ensuring accessibility compliance, and facilitating easier system updates when the new aesthetic language is finalized.
Defining the ZDS Framework: Scalability & Flexibility
The ZDS is built upon four key pillars, grounded in Zuora’s Core Design Principles:
User-First Approach: Prioritizing intuitive, user-centered experiences.
Accessibility: Designing every component with inclusivity in mind to ensure usability for all users, while ensuring compliance with WCAG 2.1 Level AA standards.
Consistency & Configurability: Ensuring a unified look and feel across all products to reinforce the Zuora brand.
Scalability & Collaboration: Supporting new features and products with minimal rework, allowing the system to grow alongside Zuora’s platform.
These pillars enable us to create new patterns and enhance existing components to support use cases unique to our users and their needs. Regular design sessions with cross-functional teams ensure alignment with design, product, and engineering requirements, enhancing collaboration and speeding up delivery through reusable components.
Artifacts and Best Practices
To ensure consistency and efficiency, we implemented:
ZDS Design Portal: A centralized resource that offers UX guidelines, usage instructions, and links to Figma and Storybook resources. This portal empowers designers, product managers, and engineers to work independently when design resources are unavailable. It is accessible to anyone in the company interested in learning more about our design system.
Design Best Practices: Guidelines for component design that provide essential information without overwhelming designers, streamlining the documentation process.
Templates: Standardized working files designed to provide consistent information across all design specifications.
Accessibility Checklists: Comprehensive lists and recommended tools to verify compliance with accessibility standards.
Design Checklists: Comprehensive lists to ensure all aspects of component design are addressed.
Reflections and Looking Ahead
Leading the development of ZDS has transformed my leadership journey and our design teams. We fostered a collaborative culture that enhanced efficiency and strengthened cross-functional relationships, creating a living system that evolves with Zuora's needs to deliver an exceptional user experience.
A key takeaway has been recognizing the importance of flexibility in design systems. While consistency is essential, the ability to scale and adapt—especially in response to unexpected situations or factors outside one's control—is equally critical in a fast-growing company. As ZDS expands with new products and features, I take pride in our foundational work that has built a robust, flexible, and future-ready design system as we shape the next generation of Zuora.