Zuora UI Builder
Empowering Customization for Zuora Admins
Opportunity
At Zuora, a one-size-fits-all interface doesn't accommodate users' diverse needs. Through research and feedback, it became clear that admins needed more flexible layouts tailored to different roles and workflows. This led to the development of the Zuora UI Builder, a tool that allows admins to customize page layouts directly within the platform. Admins can easily reorder elements, create sections, and show or hide fields, enabling them to surface the most meaningful information for their users, resulting in a more personalized and efficient experience.
My Role
As the Lead Designer and Team Manager, I led the entire design process from ideation to delivery. My responsibilities included:
User Research: Led interviews and usability testing sessions with Zuora Admins to understand their needs and ensure the tool aligned with their workflows.
Mentorship: Trained the design team on systems thinking, ensuring we developed scalable, future-proof solutions.
Design Partner Workshops: Facilitated workshops to gather feedback from key users, iterating designs based on real-world use cases and customer input.
Cross-Functional Collaboration: Managed collaboration across design, engineering, and product management to ensure the UI Builder met business and technical objectives.
Process Adaptation: Adjusted the design process as project needs evolved, significantly when product management resources shifted, maintaining progress despite constraints.
Design Objectives
Customization Flexibility: Empower admins to personalize page layouts that align with user-specific needs, improving the overall experience.
Address Pain Points: Improve usability by prioritizing relevant data, reducing the need to scroll, and ensuring users receive insightful information that better supports their daily tasks.
Role-Based Views: Allow admins to create views tailored to different user roles, boosting efficiency and satisfaction.
Scalability: Ensure the design evolves with Zuora's expanding product offerings, allowing seamless integration for newly acquired companies and their users.
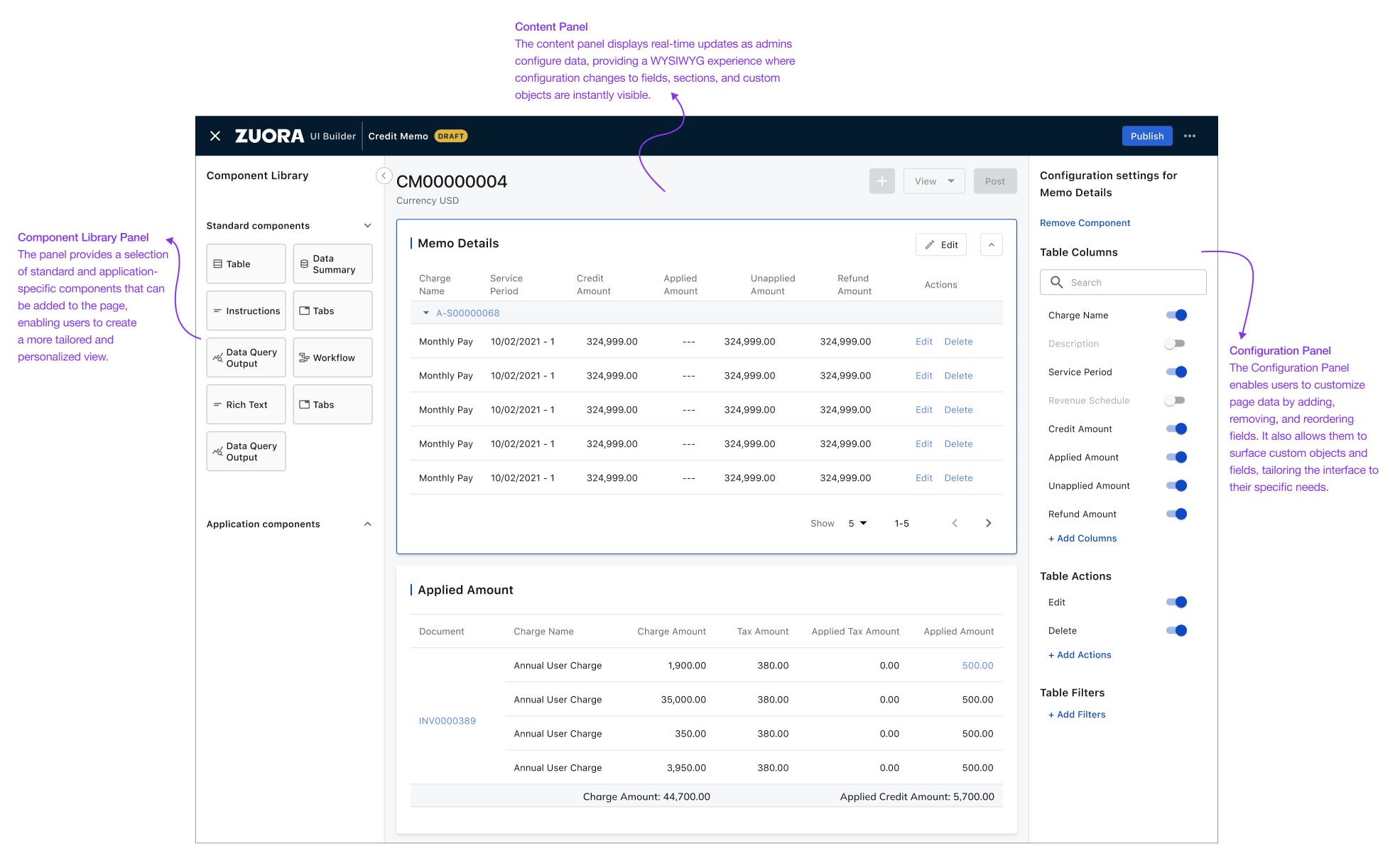
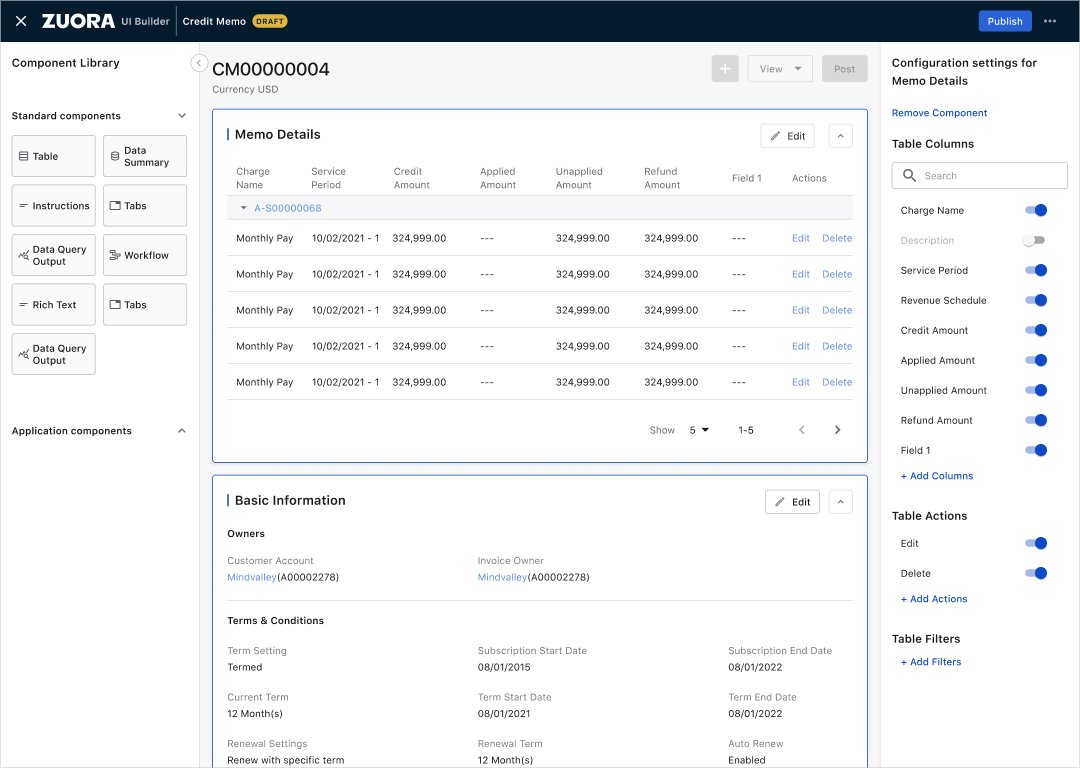
Zuora UI Builder overview
Key Product Features
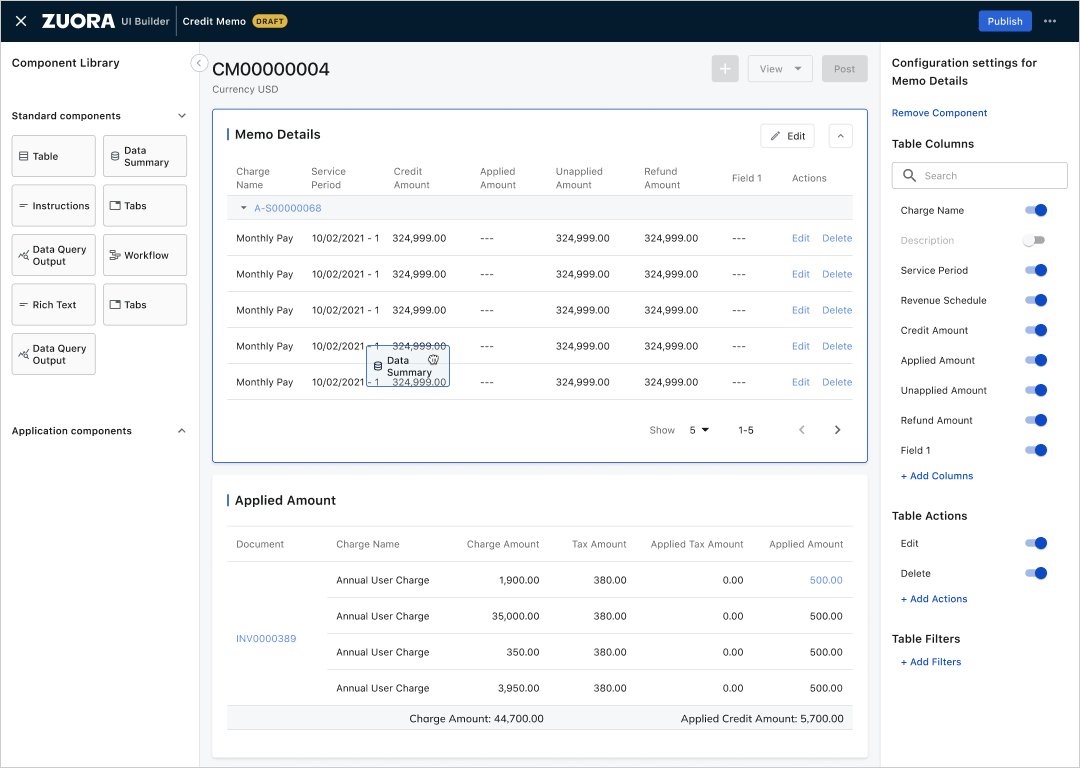
Dragging a Data Summary component into the content panel
Custom Layouts
Admins can easily rearrange, add, or hide elements, creating layouts tailored to specific roles or workflows.
Surface Custom Data
Highlight custom objects and fields, ensuring the correct information is accessible to the appropriate users.
Read-Only View
Enable read-only views for compliance and security when needed.
Design Iterations
The design features a drag-and-drop interface that empowers admins to rearrange components on the page, add new elements, and configure data effectively within a configuration panel.
Version 1: The initial design prioritized real-time data display during configuration, enabling admins to observe immediate changes and promoting a WYSIWYG experience.
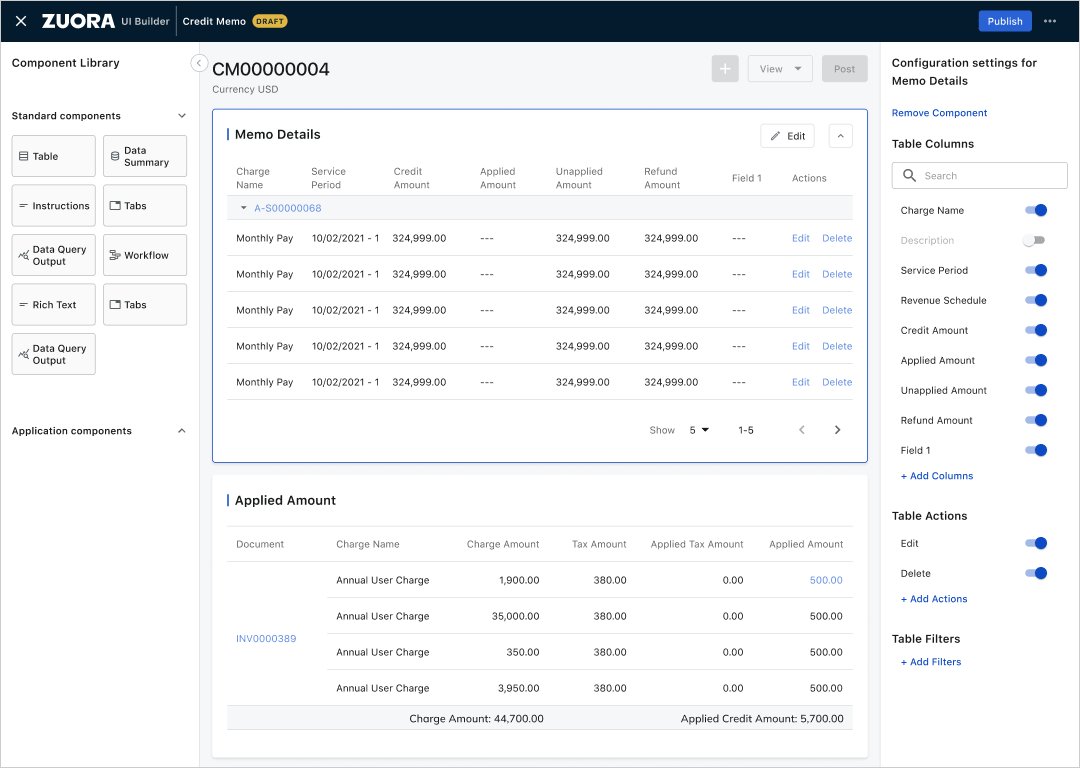
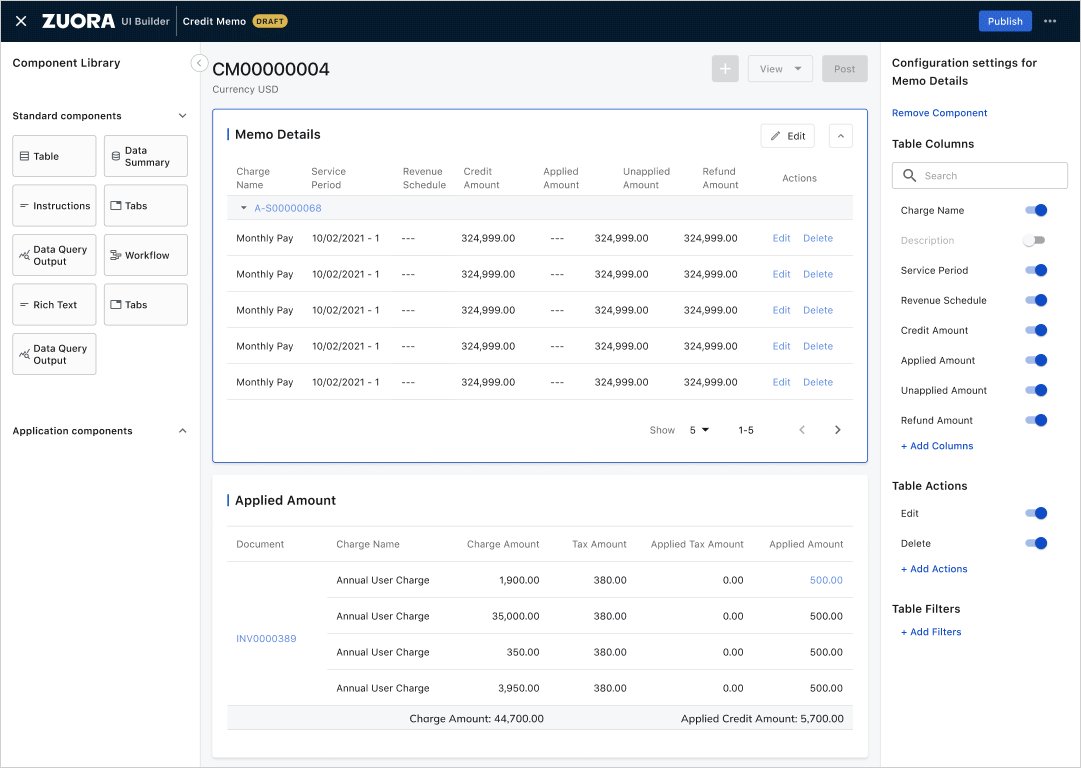
Data page ready to be configured
Show and hide data fields
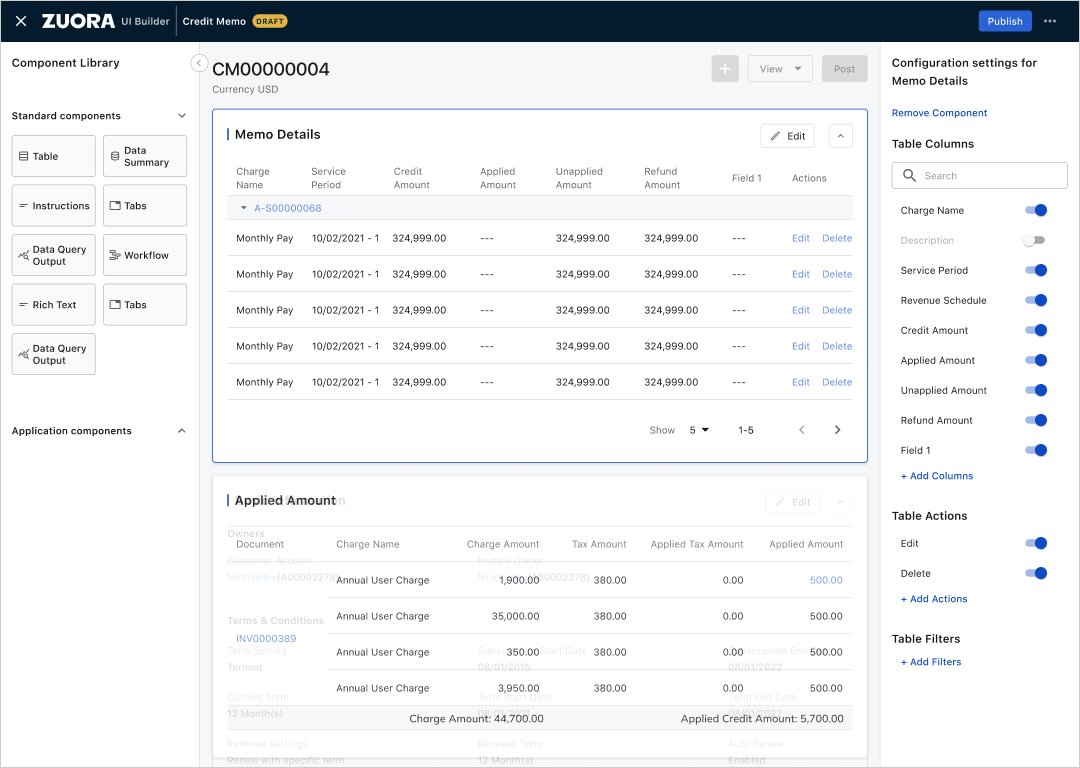
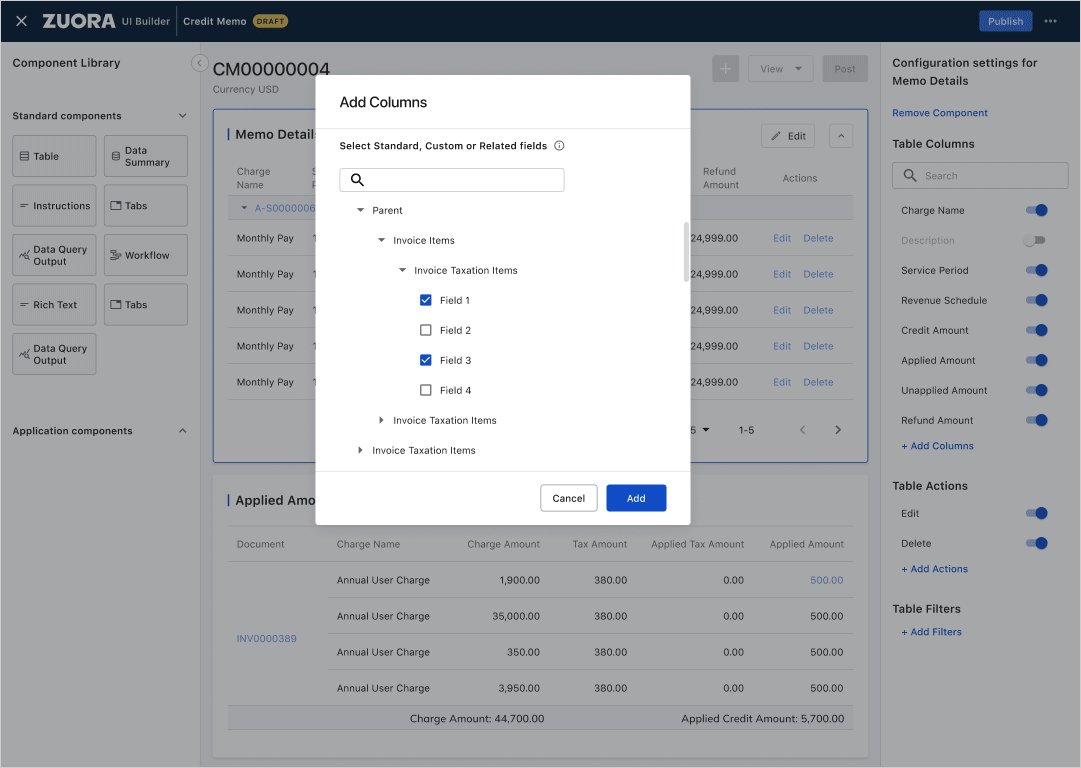
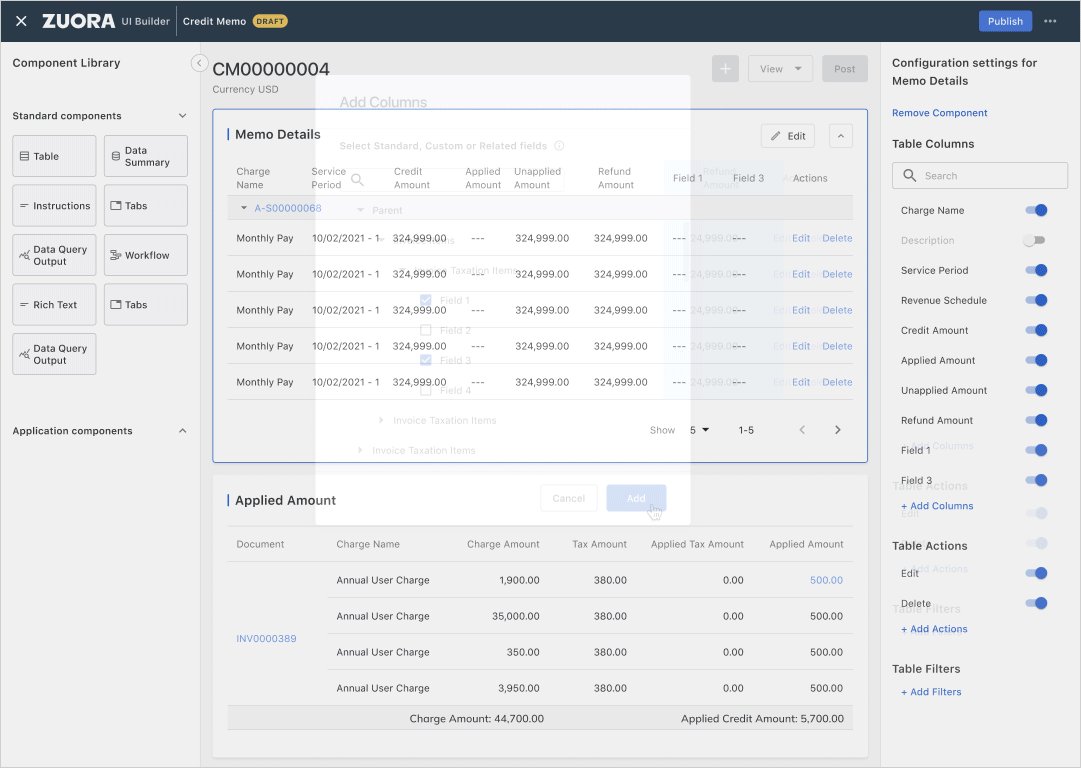
Adding custom fields
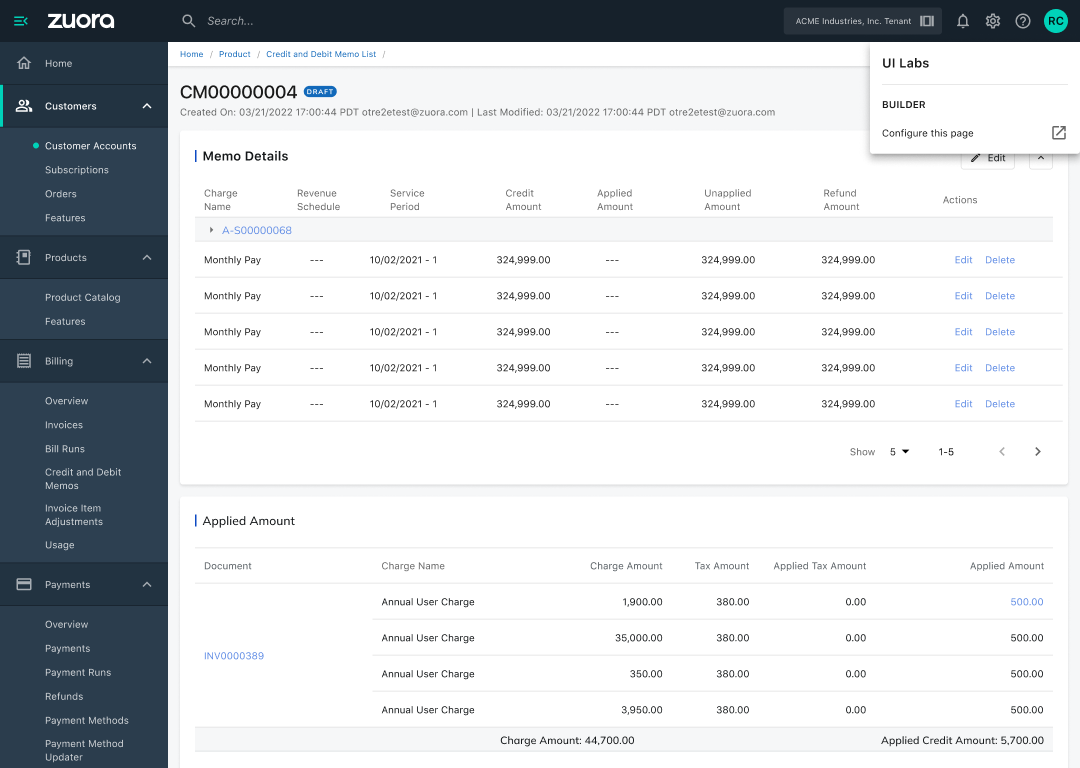
Version 2: Based on feedback from the Design Partner Group and insights from developers during implementation, the design was refined to establish a more apparent distinction between "configuration mode" and the live user view. This adjustment enhanced performance and user experience without compromising functionality.
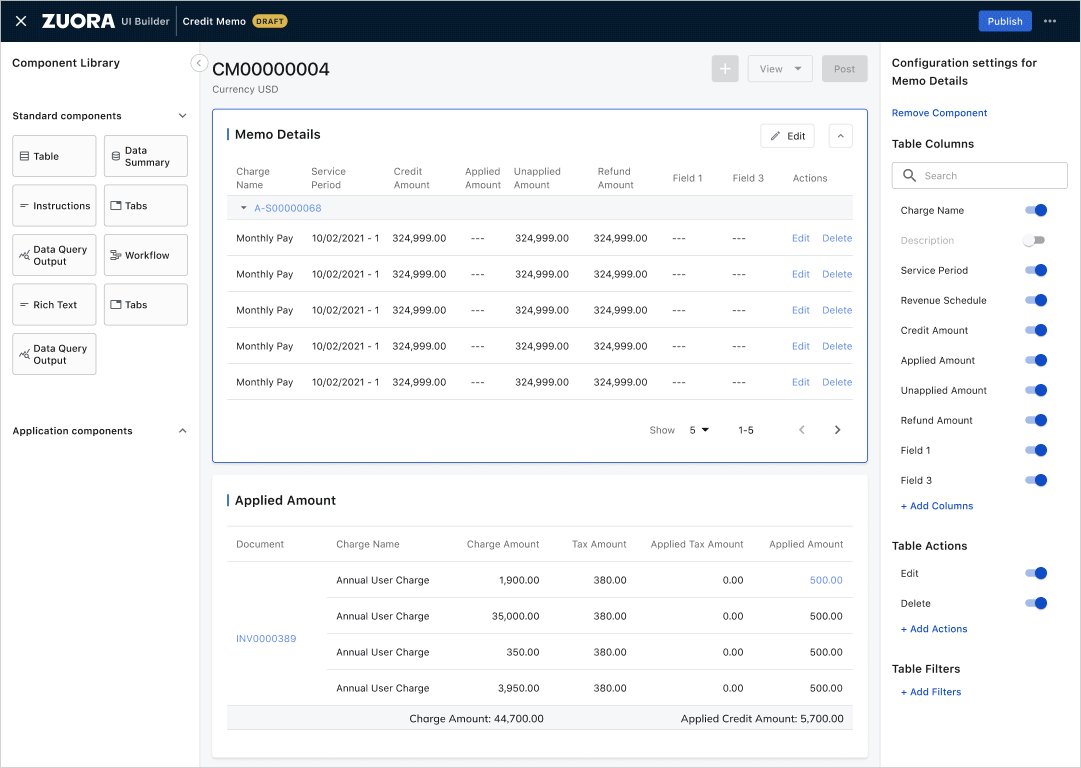
Data page ready to be configured
Hover options for Data Summary component
Design Partner Group
The Design Partner Group (DPG) comprised ten admin users selected for their diverse use cases on the Zuora platform. Our main objectives were to validate the design concept, ensure users could perform essential actions critical to the product's success, and gather usability feedback for actionable insights.
Participants were divided into two groups of five, with moderators facilitating 1:1 testing using Figma prototypes. They focused on tasks such as configuring layouts, adding columns, and publishing changes. The session showcased how the UI Builder effectively addressed pain points through customization options. The usability feedback collected was crucial in informing critical design decisions reflected in version 2 of the UI Builder.
Outcome and Next Steps
The launch of the UI Builder empowered Zuora Admins to create tailored user experiences, improving productivity and user satisfaction. The positive feedback reinforced the importance of role-based configurations. The Zuora UI Builder will continue evolving with more customization options and enhanced role management capabilities.